
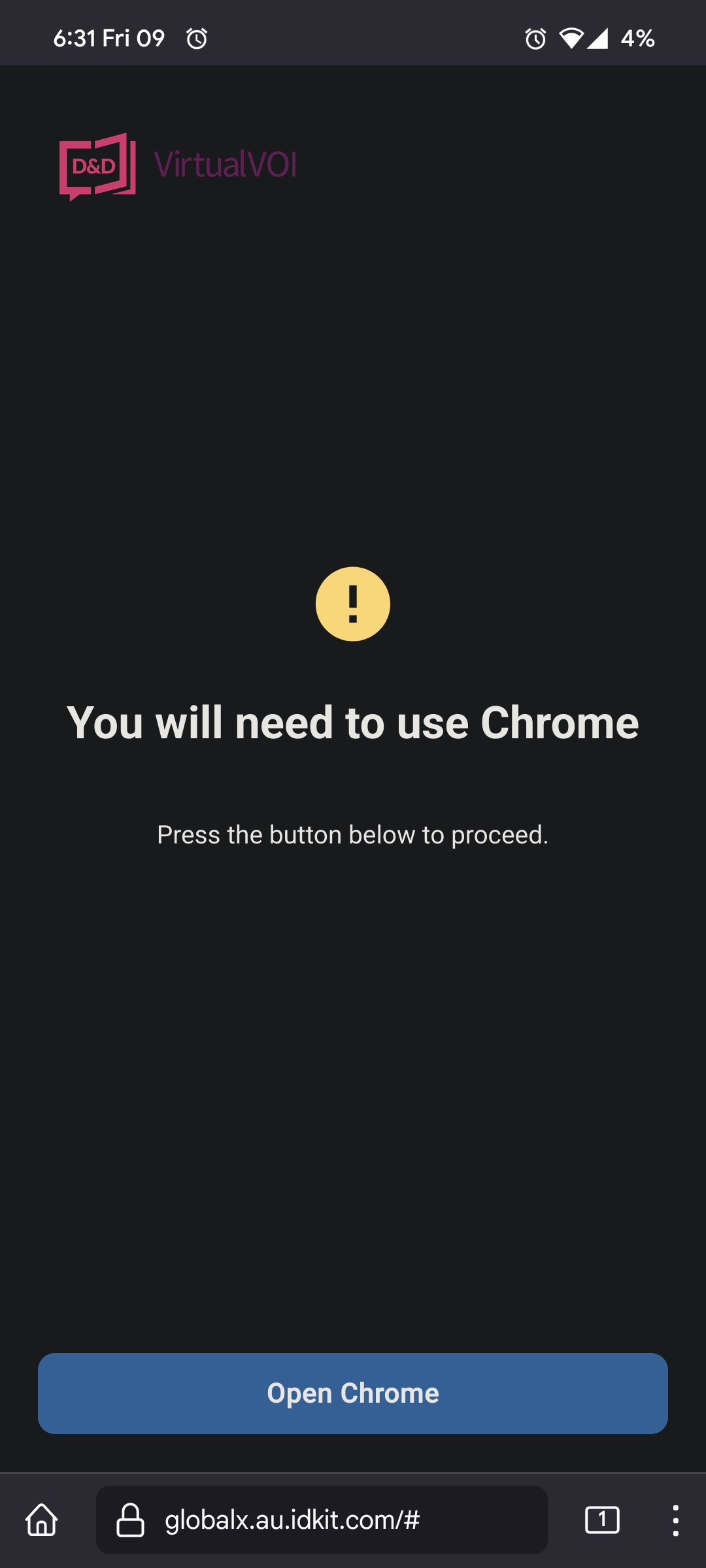
Because they hire cheap developers who don’t know what the fuck they are doing?
This is the correct answer
I would sooner blame the management, that would even think of excluding “untested” or “unsupported” browsers, like some kind of technofacist dictator, instead of choosing a helpful “if you’re having problems with our shit site, use chrome” message… or even literally doing nothing… everything is broken these days, and a half-functional site is better than an intentionally-broken one.
Is very possible to know exactly what should be done, but not have the time available to achieve it.
Well good thing my employer runs a script every 15 min to set the default browser to Edge.
run a script to set the default browser back to chrome just after it changes, using some timer estimation magic also… try taskkill
Jeez, imagine.
They probably get better metrics off of you running corporate logins and edge. Edge is equivalent to Chrome It supports all the same plugins.
It’s probably just secops picking the low hanging fruit dissuade you subverting network security.
Edge is built upon chromium
When I say that Edge is equivalent to Chrome, I don’t mean that Edge is exactly Chrome It’s not what I said and it’s not what I meant. I mean that for all intents and purposes you can use edge for anything you want to use Chrome for. Major differentiation is that you’re giving all of your data to Microsoft in lieu of Google. And you could look at all the other chromium base browsers and say yeah you could do the same thing with those but in this case we have a business user. There’s businesses are probably already running Microsoft networks. They might very well already have Microsoft SSO. Edge is going to have all kinds of great tie-ins to active directory policy. So secops/it is going to try to force you to use Edge, instead of say Firefox with a barely have any control over or maybe brave where you’re going to try TOR or IPFS and just basically be a stain on their HIDS board.
Edge is equivalent to Chrome It supports all the same plugins.
What’s this then?
Jesus man I just explained it to you. Welcome to my block list
Ah I see Mr I’m never wrong
Ads and tracking ? Browser with the largest market share ? Well, we are back to IE6 monopoly. :(
There are two web browsers developers need to consider: Chrome and Safari. All the other browsers are either wrappers around/skins around/modifications of Chrome and Safari, or they’re statistically insignificant.
I default to Firefox myself (including my dev work, because Firefox has some real neat dev tools that Chrome lacks), but from a business point of view, it’s hard to warrant the expense of dedicating an hour of someone’s time to work around a browser incompatibility for the 2% of users that already have Chrome on their device anyway.
Hopefully, Mozilla’s new CEO will help bring Firefox back into the browser market. She may be able to capitulate on Apple opening the app store for other browser engines, because Chrome will certainly try to. For now, though, Firefox has a market share smaller than Linux.
Firefox has a market share smaller than Linux
Now that hurt. I don’t know how software conscious people continue to choose chromium based browsers. It’s one of the easiest switches you can make to show it to yet another monopoly.
Most people don’t really care about what browser they’re using. They either use the one they’ve always been using (Chrome/Edge/Safari) or they just use the default (Edge/Safari/Chrome), or maybe whatever browser begs the hardest (Edge/Chrome).
Some people fall for ads and install Opera because it’s “gamer”, that seems to be the biggest non-megabrand browser.
Eco system, email, google account, all bookmarks saved between devices. Where as Firefox you’ll need to actively make an account. Chrome also come pre installed on some systems, ive also seen that many installers for random software will offer to install chrome.
Its all subtle manipulation that leads to people using chrome because everyone uses chrome.
Personally I use Firefox based browsers. I font want to support google.
If it truly is only an hour of someone’s time, then I’d much rather they made that insignificant amount less profit, but did the work to make our experience better.
As a developer: I agree. I consider any website that completely refuses to work in Firefox to be broken.
However, some bugs are just too annoying to be worth serious investment. CSS bugs, unimplemented APIs (
input type="week"), and implemented features disabled by default (“log in with google” support, tracking protection breaking Javascript because of imperfect shims, WebGL/WebRTC being off by default). For ages, Firefox used to have a partial implementation for video/audio calling APIs, breaking spec-compliant applications that tried to show an audio/video input dropdown, and the only workaround was to disable the control (which was annoying because Firefox wouldn’t let you switch inputs on the fly) or telling people to use a browser that let you switch to the right audio device.It’s not just the writing of code itself. Every workaround/polyfill/third party library you add requires long term maintenance. When Firefox eventually gets patched, you need to remove your workarounds, and until then, you need to keep coming back to see if your workarounds are still required. This type of death by a thousand cuts can be a real problem if you try to implement every workaround under the sun.
Plus, sometimes Firefox just doesn’t (want to) implement a feature. For example, WebUSB/WebSerial is real useful for flashing phones or microcontrollers without having to download and install flashing software, but only Chromium supports it.
On the other hand, if it works in Firefox, it’s likely to work everywhere else.
I use Firefox for development and then, barring some weird chrome bug, things just work everywhere.
That’s true, but sometimes you run into issues that are just Firefox issues, despite all the documentation saying it should work fine.
Chrome and Safari have similar issues, but their massive install base has a better return on investment.
Largest marketshare to check for compatibility, while ignoring all the other browsers.
It’s almost certainly market share. Easier to just slap a “use chrome” check on it than to spend any dev time supporting the others.
Time for some user agent spoofing
I absolutely hate this. Ordered something last night that refused to work on Firefox or Firefox based browsers. Switched to my emergency Fulguris and checkout worked like police working for a white rich man.
I believe that this is illegal.
Nope. Afaik, there is still no legal precedent set that you must make your publicly available website usable on more than one browser suite. Which is ludicrous, because Google has quietly been trying to make Chrome the only option.
There’s no law saying you need to support multiple platforms. There are some windows apps that don’t exist on macos for example. It just sucks.
I wonder if it would work if you spoofed your user agent.
it almost always does, lol
Have Chrome installed because Medcert requires it. Even if I agent switch, it still won’t function.
Atleast im not the one paying for Medcert, so w/e
Companies like chrome because it’s the most used browser. So if they develop for it, and only for it without caring of compatibility on others, then it’s cheaper. And since they don’t want you to use another browser and complain that their site is broken, the just block you.
Which is kind of dumb, because if you target Firefox you are writing to a standards compliant browser that means your code should work on all other browsers. Chrome came when IE still owned the internet and their goal was to offer a faster browser that still worked, so now chrome has a bunch of hacks coded into it.
Sometimes the president or CEO just doesn’t give a shit even when devs tell them otherwise.
Devs don’t always get a lot of choice when the upper management thinks chrome is better
It’s why baracuda only really advertised in airport terminals everywhere.
Devs don’t always get a lot of choice when the upper management thinks chrome is better
The devs can tell management they’ll make it work on Chrome while really making it work cross-browser. It’s not too hard to make a site cross-browser these days, except for Safari sometimes having weird bugs.
Pfft, who would do that? As a Firefox user myself I never would. Carve out a bit of time on the down-low to enhance cross-browser support on a website after management shortsightedly told me to just block anything other than Chrome? No no no! Not me!
Of course as others here (including you) have pointed out, it’s much less of an issue these days. Though it does still happen, it’s nowhere near as bad as the IE days (that browser can burn in hell for all eternity!).
Shouldn’t they just commit to follow the web standards? Most modern browsers strive to follow those standards.
Well chrome should, yes. But they don’t.
Then some JavaScript framework developers think “well this non-standard feature is neat, let’s use that everywhere” and then companies who use their framework (or a framwork dependent on it) can’t support all browsers.It’s a multilayered problem (as always) with lots of individually decisions that make sense, but don’t work out in the end (as always).
I think the most annoying thing here is the decision to blanket ban other browsers. Why not just have a little drop-down bar at the top that says ‘You may encounter issues, we recommend browsing this site with Google Chrome’, instead of completely blocking access? The cynic in me suspects it’s linked to advertising.
If one changes the user agent in Firefox so that it announces itself as Chrome, most of these sites work just fine. Adobe Express is the last example I tried.
Because that would reveal that their site is flawed, instead of blaming the customer for not using the right browser.
Doesn’t have to be, some features are only available in certain browsers (usually Chromium). For example AFAIK Chromium is the only browser that allows you to connect in the browser to Bluetooth devices, its the only browser that can access for example a phone’s NFC chip or that can interact with USB devices.
That’s my point. Example, meet Sarah. Sarah goes to www.megacorp.com to pair her new MegaDevice via NFC. She gets to the pairing page and there’s only a small banner that tells her her browser may not work. She doesn’t see it and starts the syncing. It fails repeatedly. Her first thought will be “O… Mygod! mergacorp’s website is like, so. Broken!” Now example B: Sarah goes to the website and sees “WRONG BROWSER, use chrome instead” on the screen in big. Now Sarah thinks “Oh, I’m stupid, it’s my bad, I should use Chrome instead instead of Firefox. Firefox is the worst”. Then end.
Because they’re paid to.
because it has more market share
Because it’s secure
I found a bug once in our content that only affected Firefox. Old versions of articulate whouldnt start properly. Not somthing I could fix on my own as i meeded anyoher department. I brought it to the attention of the managers. They didn’t want to fox it as apprently Google analytics showed only .4% of our user base was using Firefox. I manged to convince them its part of our user commitment to ensure that we work consistently across all browsers, but it was a pain.
That’s the main issue of using analytics and telemetry on something that’s used by power users: most of them disable/block them, so the real reported usage is much lower
Google analytics showed only .4% of our user base was using Firefox.
Maybe it was that low because the site didn’t work properly on Firefox…
Exactly. When the planes come back from battle, you put armor on all the places where the bullet holes aren’t, because that’s where the planes that didn’t make it back were shot.
If only being part of the .4% was like being part of “the 1%”.
Google pays them…
Said the same thing. Was downvoted for it. Lemmy is weird
Would you prefer they go back to mandating that you use Internet explorer?
Progress is slow little steps forward, with a step back here and there.
Chrome was better that ie. It was also available for use on all of the big operating systems.
The fewer Internet browsers a page has to support the faster it is to build and the more people will have a uniform experience there.
I’d rather they not give a damn what browser you use as long as it complies with current web standards. That’s kinda the whole point of there being open standards.