For me, it’s hands down Flameshot. The best screenshot tool in the world - I’ve got it hooked up to my PrtScrn key for super easy screenshots.
I also love Kwrite as a Notepad++ alternative, and KolourPaint as a MSPaint alternative
Firefox with tree style tabs, with the user CSS that removes tabs and combines bookmarks bar into the title bar.
Away from computer right now but I’ll take a screenshot in an hour or so.
And Emacs. :)
Back at my computer now!
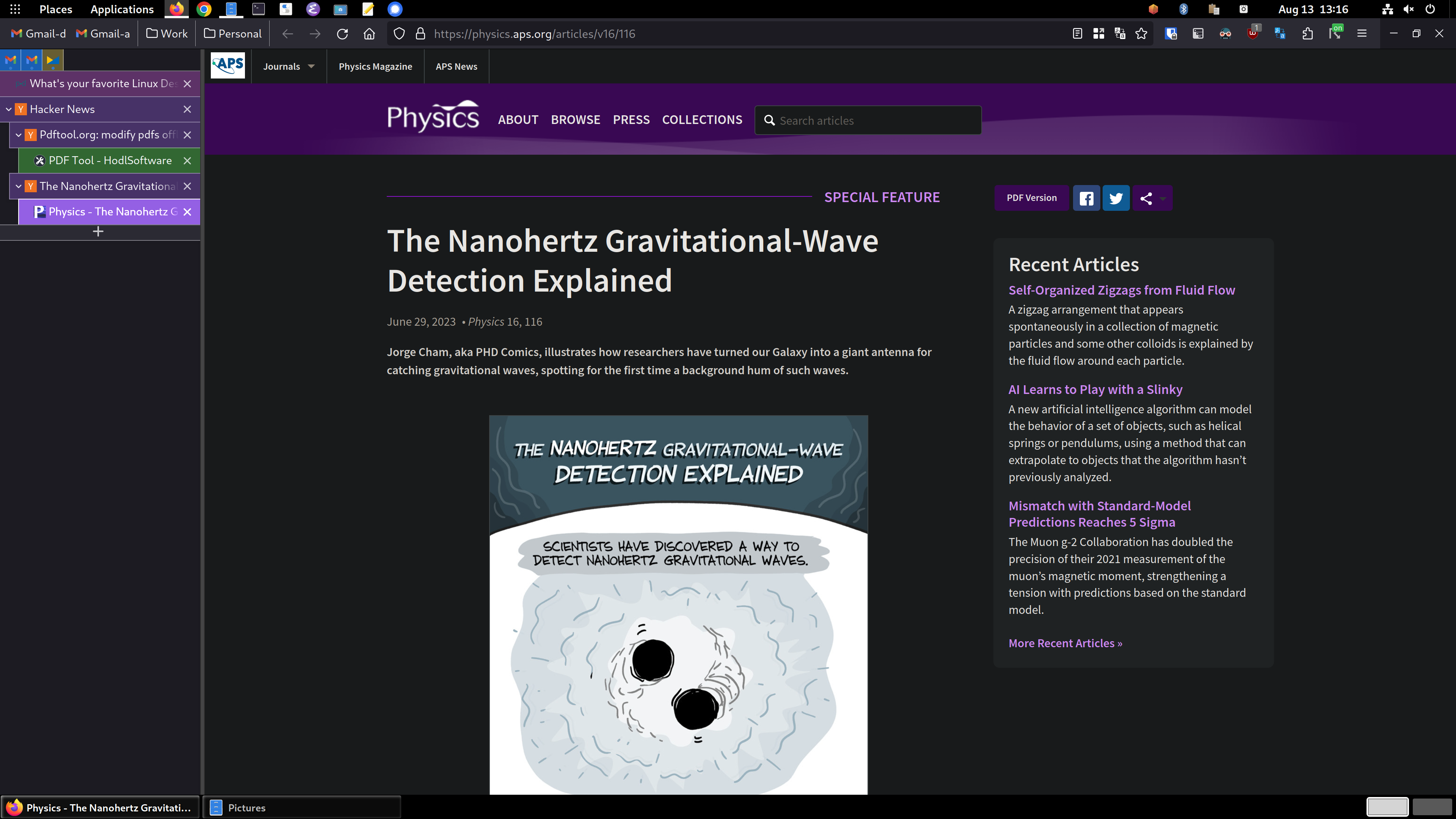
OK, here’s my screenshot:

So, you can see the tree style tabs (TST) in the sidebar area on the left. I’m using the “photon” theme for TST. with another extension for TST called TST Colored Tabs. If you middle-button-click a link, it’s opened in a new tab like usual, but TST also assigns it as a child tab of the page you were viewing. It’s incredibly useful for keeping track of where you are and what you’re doing. Especially in my DevOps job, I have dozens of tabs open and chaos would reign supreme if I used top-of-window tabs like standard. You can see the bookmarks toolbar has been dragged up into the title bar using the customize toolbar window accessed by right clicking on the title bar.
To accomplish this you need to enable a setting in about:config called
toolkit.legacyUserProfileCustomizations.stylesheets, set that to true. Then exit Firefox.Then create a directory called
chromein your profile directory, which on Linux is in~/.mozilla/firefox/PROFILENAME/, which you can get from theabout:profilespage. Inside thechromedirectory, you create a file calleduserChrome.cssand add this stuff to it:#main-window[tabsintitlebar="true"]:not([extradragspace="true"]) #TabsToolbar > .toolbar-items { opacity: 0; pointer-events: none; } #main-window:not([tabsintitlebar="true"]) #TabsToolbar { visibility: collapse !important; } #sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] #sidebar-header { display: none; } /* Display the status bar in Firefox Quantum (version 61+) permanently at the bottom of the browser window. Code below works best for the Dark Firefox theme and is based on: https://github.com/MatMoul/firefox-gui-chrome-css/blob/master/chrome/userChrome.css This userChrome.css file was last modified on: 28-Jun-2018. Tested to work with Firefox 61 on Windows. Related blog post: http://www.optimiced.com/en/?p=1727 */ #browser-bottombox { height: 20px; border-top: solid 1px #505050; } .browserContainer>#statuspanel { left: 4px !important; bottom: 0px; transition-duration: 0s !important; transition-delay: 0s !important; } .browserContainer>#statuspanel>#statuspanel-inner>#statuspanel-label { margin-left: 0px !important; border: none !important; padding: 0px !important; color: #EEE !important; background: #333 !important; } window[inFullscreen="true"] #browser-bottombox { display: none !important; } window[inFullscreen="true"] .browserContainer>#statuspanel[type="overLink"] #statuspanel-label { display: none !important; } /* Begin section to move system UI buttons to the same UI bar/box as the addressbar */ /* Adding empty space for buttons */ #nav-bar { margin-right:100px; } /* For dragging whole window by mouse*/ #titlebar { appearance: none !important; height: 0px; } /* Fix for main menu calling by Alt button THIS BREAKS THE UI!! */ /* #titlebar > #toolbar-menubar { margin-top: 10px; } */ /* Move minimize/restore/close buttons to empty space */ #TabsToolbar > .titlebar-buttonbox-container { display: block; position: absolute; top: 5px; right: 1px; }And there you go! TST has more tips and configuration details in its Github project: https://github.com/piroor/treestyletab and https://github.com/piroor/treestyletab/wiki/Code-snippets-for-custom-style-rules#for-userchromecss
I’m not gonna mention the basics like Kate. They’re great but nothing new.
My 2 hidden gems that I use on a daily basis are:
Cinnamon is hands down my favourite DE. I always see people talking about GNOME and KDE, to me Cinnamon is the best of both worlds. Strongly recommend it with the Orchis GTK theme, which is made for GNOME but works fine on Cinnamon.
My favourite graphical app in the more traditional sense is Firefox. If CLI apps are allowed, I’m a big fan of GNU Nano, a CLI-based minimalistic editor, basically Emacs Lite.
The most popular that I use are:
-
- -Firefox
-
- -Librewolf
-
- -Jellyfin (i was astonished that this piece of software wasn’t mentioned before)
-
- -SMPlayer (imho the best front end for MPV)
-
- -
shutdowncommand (i use it daily)
- -
-
- -Lutris
-
- -Wine
-
- -Piper (to manage keybings on the mouse with a gui) (is also the only one that I found that works with my G502, if you have an alternative please tell me, i want to check it out)
-
- -ckb-next (for managing leds and keybindings for my keyboard)
-
- -openRGB
Honorable mention: Molly (the FOSS version, a privacy focused client for Signal)
Edit: Almost forgot about QEMU+kvm for virtualization
-
By far it’s Kate, even though I’m now a neovim user. It’s just a great IDE.
Cant go without kdeconnect anymore
Konsole
Definitely the clipboard manager. On kde, it’s klipper. This is actually such an underrated piece of software that I can’t live without. Windows has one too, but they added their’s a little after all the linux desktop environments got one by default.
If based on the thing I used most then it has to be Firefox!
If you want something more trivial but personal,
openttd- the best game ever. :)If you enjoy KWrite & KolourPaint, give Spectacle a go for screenshots. Works amazing on my end and it’s built into most KDE OS spins along with KWrite and Kolour. While I know the name Flameshot, I’ve never actually needed it as Spectacle is solid!
Syncthing is one of the most useful pieces of software I’ve ever used. It just works, and it works well.







